今回はカスタムROMの話題です。
昔買ったスマホがPixel3aだったので、たまたまカスタムROMで開発されている機種と同一のものでした。
これは何かに使わなければと思い、色々試していたのですが、今回はこれを持ち歩くローカルサーバーにしてみようの会です笑
備忘録といいますか、日記のようなものなので、気軽にみていただければ ^-^
現在、別のカスタムROMを入れているのですが、今回はお役御免です。
一度Android12にして、インストールできるように戻しておきます。
インストールするには、以下のサイトを使います(adbのインストールなどは省略します)。

選ぶのは、「9.0.0 (PQ3B.190801.002, Aug 2019)」ですね。
Flashをクリックするとインストール用のページに飛ぶので、手順に沿ってイメージのダウンロードとインストールを行います。
しばらく放置して、Android12になりました。
今度はこれをUbuntu Touchにします。

このサイトを参考にしました。ありがとうございますっ!
無事、Ubuntu Touchにすることができました!
今度は、node.jsを入れていきます。

OpenStoreでUbuntu Touch用のNode.jsがあるので、それをインストールします。
今度は、Ubuntu Touch上でのモバイルWi-Fiの設定をします。
nmcliを使って、ローカルのIPアドレスを固定します(こんなことをやる人はわかっていると思いますが、自己責任でお願いします)。
固定しました。
次はadbを使って、Ubuntu TouchにJavaScriptのアプリケーションを入れます。
adb push <ローカルのファイル> /home/phablet/
としました。
phabletは、Ubuntu Touchでメイン?で使われる使われるフォルダです。
100%!データ転送が完了しました!
僕のアプリケーションでは、prismaを使っているので、prismaの設定をします。
npm iとして、パッケージを最初にインストールします。
その後、
npm exec — prisma migrate dev –name <マイグレーション名>
としました。これで、prismaを使って、データベースを構築できます。
./node_modules/prismaのパス 〜
とやる方法もあると思います(どちらも試しました)。
これでデータベースの設定が完了しました。
データベースはsqlite3を使いました。
次は、アプリを起動します。
アプリケーションのあるフォルダで、アプリのNode.jsをオンにして、npm run devとUbuntu Touch上のターミナルで入力します。
Starting….
Ready
実行できました!
(buildしてstartは僕の技術力の問題でまだ対応できていません。)
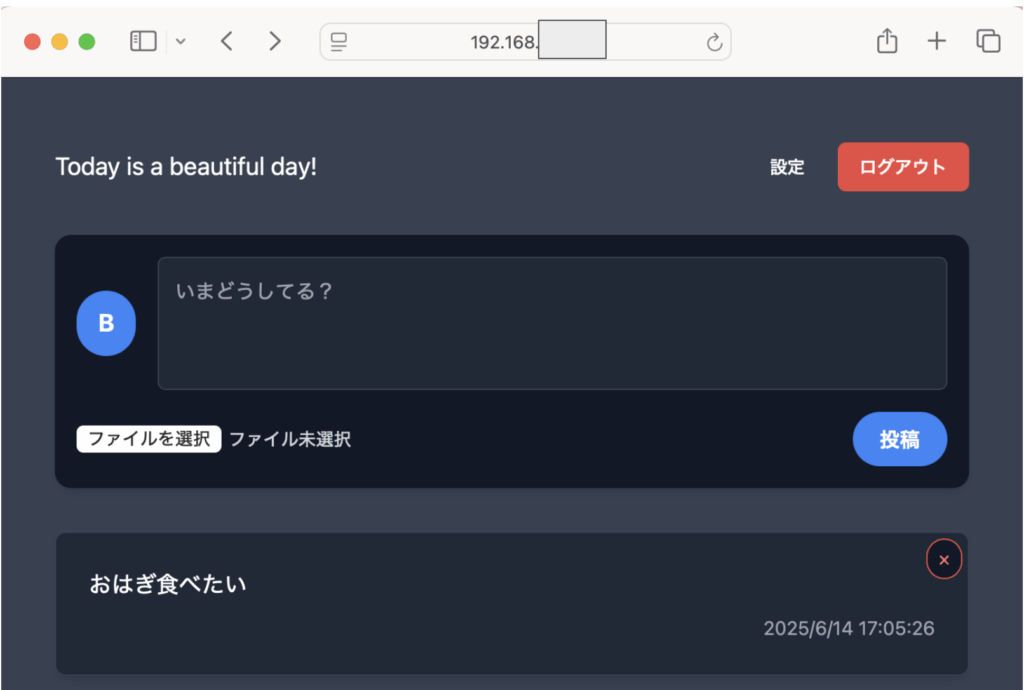
実行結果はこのようになります!

PC上のChromeでは実行できなかったですが、Safariでは実行できたので、ブラウザはSafariとなります。
AndroidのChromeではアクセスできるんですけどね。なぜだ。
ローカルなので、日記のようにも使えますし、データのバックアップもできます。
余っているPixel3aがあったら、サーバーにして、バックアップをそこに放り込むって使い方もできそうですね。
電池はモバイルバッテリーを使って、一番輝度を減らして使っています(ターミナルの画面でないと止まってしまう)。
今回は以上です。
カスタムROMってこういう使い方ができるんですね。
夢が広がります。




コメント